This Week #15: Devbox 0.8.4 + Offline Shells
This week from Jetpack.io: A new Devbox release, how we use the Nix Store + caching to enable offline shells, and running a remote bug bash
Devbox 0.8.4: Offline Mode and More
We released version 0.8.4 of Devbox last week. In addition to fixing a bug that could potentially prevent Devbox from correctly updating your shell environment, This release added the following features:
- Offline Mode — Enable developers to reuse their environment if packages are already installed, without requiring a network connection. See below for more insights into how this project works
- Disable Plugins — The
devbox addcommand now has a--disable-pluginflag, which will install the package without activating it's associated plugin. Since packages may not function correctly if it’s plugin is not activated, we only recommend using this if you know that you need the plugin disabled.
You can update Devbox by running devbox version update, or you can follow the installation instructions to install Devbox on your machine
How Devbox’s Offline Mode Works
The newest version of Devbox 0.8.4 introduces an offline mode for your Devbox Shells, allowing your shell and scripts to run without an internet connection, provided you've already fetched and installed your packages from Nix. This new feature offers an opportunity to explain how Devbox shells work and how we cache your environment to restore and launch your shell quickly.
When you start a shell with Devbox for the first time, the CLI takes the following steps:
-
First, Devbox generates a Nix Flake. Using Nixhub, we get the precise paths from the Nix Cache needed for your project and download them directly using
fetchClosure. -
We execute
nix print-dev-envon the flake. This command produces a shell script that can be sourced bybashto reproduce the shell environment. This is a slow operation so we minimize when we run it (see below for how we cache it). -
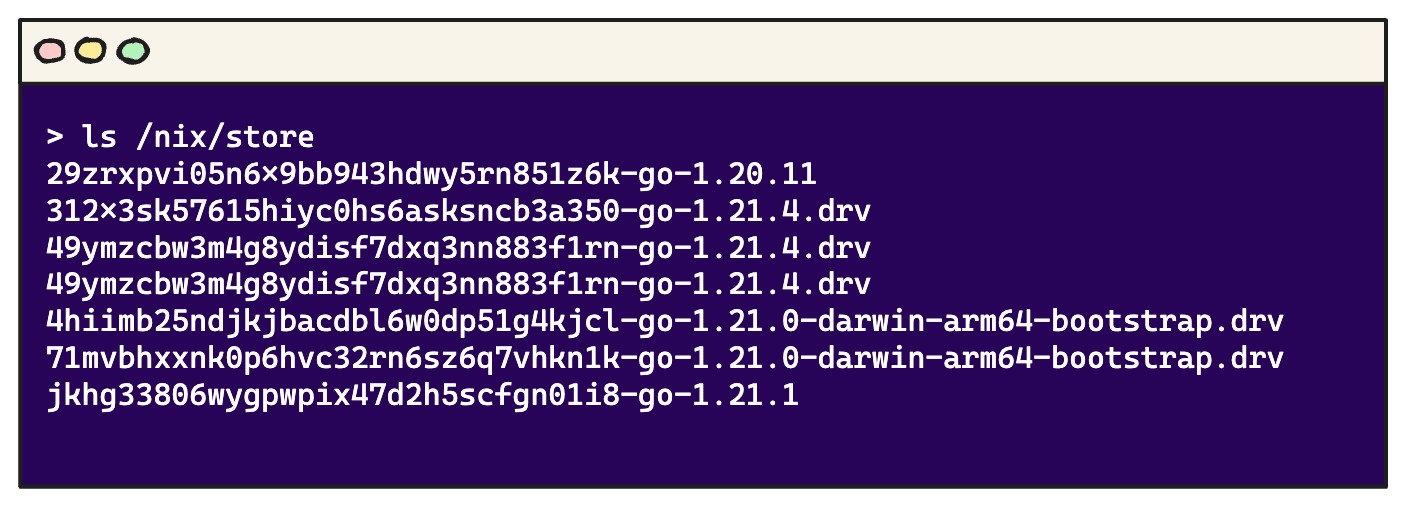
In executing nix print-dev-env, nix downloads the packages directly from the cache into your local Nix Store. The Nix Store is a read-only directory that stores the derivations and build outputs of all your packages in paths prefixed with an input-addressed hash. This allows Devbox to store multiple versions of a single package, while also ensuing projects get the exact same package across devices.

-
We then modify the shell environment from nix print-dev-env to incorporate other changes such as the env field from your devbox.json and Devbox Plugins.
-
Finally, we create a Nix profile in your project's directory that includes symlinks to your project's packages in the Nix store. We also generate bash scripts to source your scripts, init hooks, and environment variables into your shell. We can now create and launch your devbox shell environment using these files.
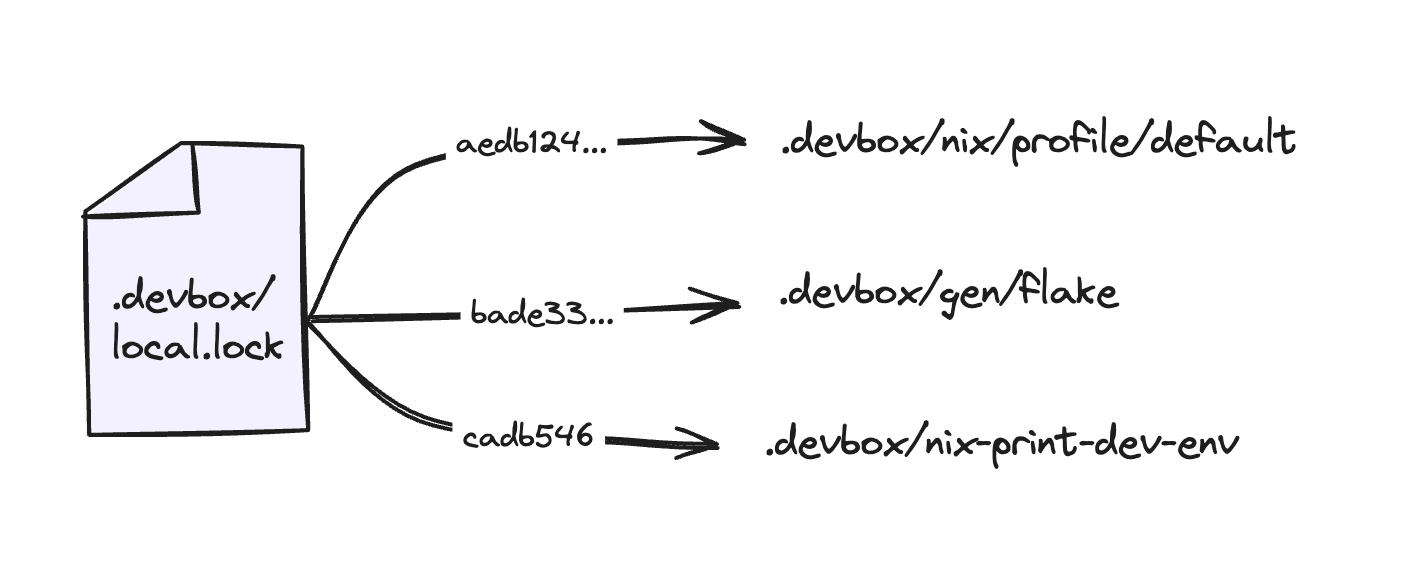
To ensure that shells start quickly, we cache the generated shell environment in a .nix-print-dev-env file in the .devbox directory and only update it if something has changed since its last run. We use hashes of the generated directories, as well as hashes of your devbox.json and devbox.lock files, to determine when to invalidate the cache and store them in a local.lock file.

This caching makes offline mode possible. If your profile and packages are already cached when you start Devbox offline, we simply reuse the locally cached versions. Since packages are already downloaded and the shell environment is cached in .nix-print-dev-env, developers can even modify their scripts and env variables in offline mode. Their Devbox shell can be ready to run fairly quickly
Running a Remote Bug Bash
In our past Devlog updates, we've shared our progress on a product to integrate remote secrets with the Devbox CLI. When developing a full-stack product like this with a remote team, losing sight of how the product works end to end is always a risk. A developer might complete one feature to spec, but we must ensure each part works well as part of the whole.
Our team held a remote bug bash last week to reduce the risk of this siloing. While impromptu bug bashes on-site are easy, distributed teams must proactively organize and set aside time for reviewing the product as a whole. This group testing provides an excellent chance to list and validate the product across its most important flows. They also help our team build empathy with users and see how friction points between features affect the overall experience. We ended the bash with a more cohesive understanding of the new user experience and several improvements we plan to deploy ahead of our release.
Stay up to Date with Jetpack
If you're reading this, we'd love to hear from you about how you've been using Devbox for your projects. You can follow us on Twitter, or chat with our developers live on our Discord Server. We also welcome issues and pull requests on our Github Repo.
